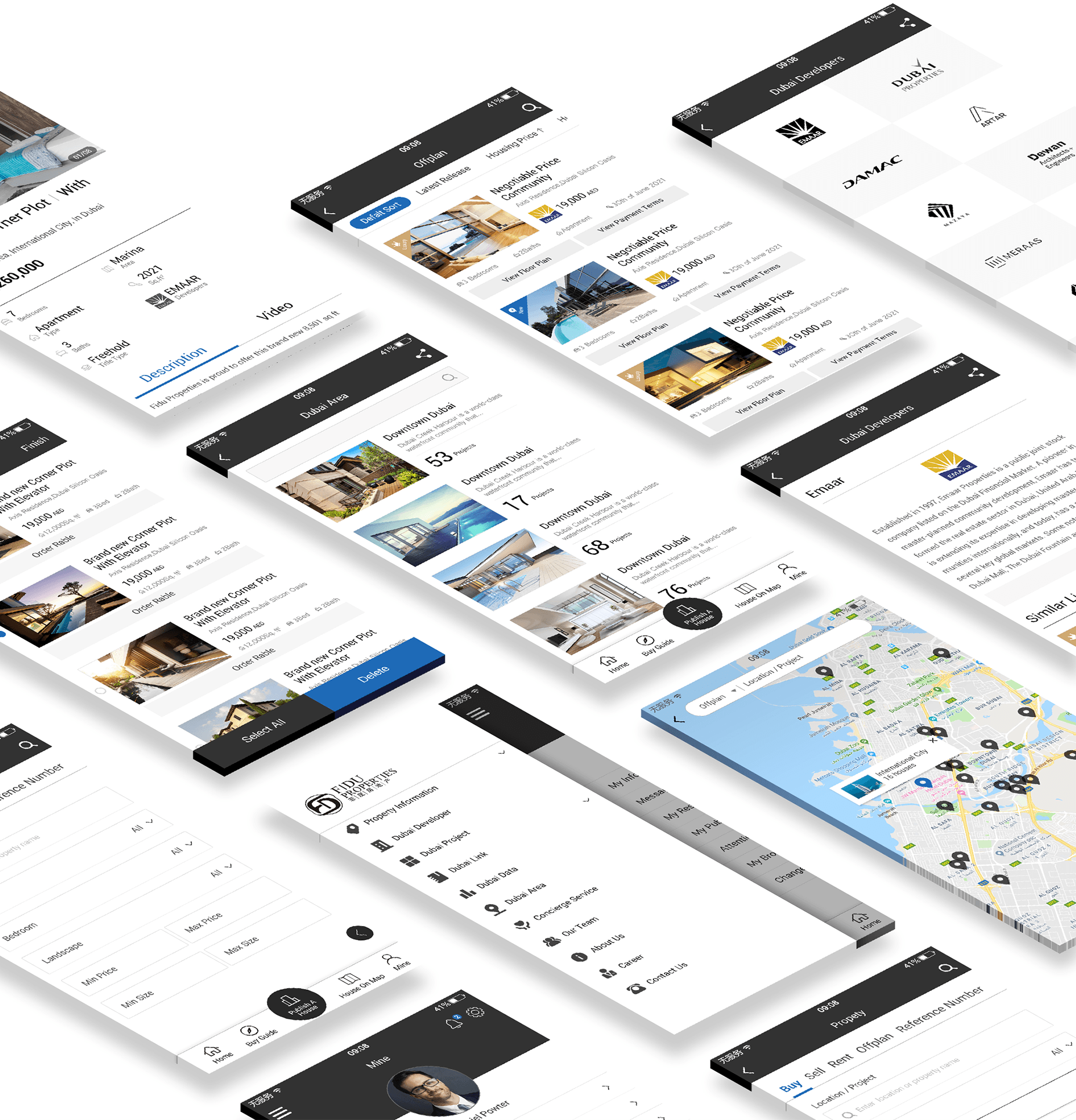
智能手機時代的響應式網頁設計:策略與發(fā)展
響應式設計的核心在于靈活的網格布局。通過使用百分比而非固定像素,網頁可以根據設備的屏幕尺寸自動調整布局。這種自適應性使得同一網站能夠在不同設備上呈現最佳效果。例如,在智能手機上,網站的導航欄可以轉換為下拉菜單,圖片和文字也可以根據屏幕寬度重新排列。

媒體查詢是實現響應式設計的關鍵技術。媒體查詢允許開發(fā)者針對不同的設備特性(如屏幕寬度、分辨率等)編寫不同的CSS規(guī)則。這樣,網站在桌面、平板和智能手機上的呈現效果可以分別優(yōu)化,從而提供更好的用戶體驗。
除了技術實現,響應式設計還需要考慮用戶行為和交互方式。智能手機用戶習慣于使用觸摸屏進行操作,因此按鈕和鏈接需要足夠大以便于點擊。同時,考慮到移動網絡的限制,響應式設計應注重頁面加載速度。通過壓縮圖片、減少HTTP請求和啟用瀏覽器緩存,可以顯著提升網站的加載速度。
在最新的發(fā)展動向中,Progressive Web Apps(PWA)正成為響應式設計的重要趨勢。PWA結合了網頁和原生應用的優(yōu)點,提供了離線訪問、推送通知和快速加載等功能。通過使用Service Workers和Web App Manifest,PWA能夠在網絡連接不穩(wěn)定時保持良好的用戶體驗,這對于移動用戶尤為重要。
另一個值得關注的發(fā)展是AMP(加速移動頁面)技術。AMP通過嚴格的HTML和CSS規(guī)范,減少頁面加載時間,從而提升移動用戶的瀏覽體驗。雖然AMP的設計相對簡單,但其極快的加載速度使得許多企業(yè)開始采用這一技術來提高移動網站的性能。
總的來說,智能手機響應式網頁設計已經成為現代網站開發(fā)的必備技能。通過靈活的網格布局、媒體查詢和PWA等技術,開發(fā)者可以提供跨設備的一致體驗,提升用戶滿意度和忠誠度。隨著技術的不斷進步,響應式設計的應用將更加廣泛,為用戶帶來更加便捷和高效的瀏覽體驗。
推薦新聞
更多行業(yè)-
網絡營銷支持的技術有哪些?
網絡營銷的技術基礎主要是以計算機網絡技術為代表的信息技術.計算機營銷型...
2014-06-12 -
[北京網站制作]四種容易忽略的SEO優(yōu)化經驗技巧
四種容易忽略的SEO優(yōu)化經驗技巧 如今隨著百度對于競價排名的審核機...
2011-10-26 -
確定網站主題是網站制作的關鍵
確定網站主題網站主題就是你建立的網站所要包含的主要內容,推廣宣傳網頁做...
2012-09-07 -
北京企業(yè)網站建設中的4大重點
網站建設步驟是網站建設中的一個重要環(huán)節(jié),一個網站要看它好不好,重要的一...
2020-06-19 -
搜索引擎收錄原理
搜索引擎收錄原理 搜索引擎收錄頁面實際上就是在互聯(lián)網上進行數據采集,這...
2011-11-02 -
醫(yī)院網站設計開發(fā)應該從哪里開始?
你想建什么網站?你的網站定位是什么?這是網站建立前的首要考慮。我們要考...
2022-02-10
預約專業(yè)咨詢顧問溝通!
免責聲明
非常感謝您訪問我們的網站。在您使用本網站之前,請您仔細閱讀本聲明的所有條款。
1、本站部分內容來源自網絡,涉及到的部分文章和圖片版權屬于原作者,本站轉載僅供大家學習和交流,切勿用于任何商業(yè)活動。
2、本站不承擔用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關法律法規(guī),當本聲明與國家法律法規(guī)沖突時,以國家法律法規(guī)為準。
4、如果侵害了您的合法權益,請您及時與我們,我們會在第一時間刪除相關內容!
聯(lián)系方式:010-60259772
電子郵件:394588593@qq.com